ckplayer 记录上次播放时间和看过的地方可以随意拖动
在ckplayer 初始化参数中 seek 设置跳转的时间,timeScheduleAdjust 设置拖动进度框模式。
但是同时设置 seek跳转时间 和 timeScheduleAdjust:5 时存在一个BUG,视频一开始就提示播放内容不能拖动,不能实现跳转到上次播放时间后再限制不拖动未播放内容。
<script type="text/javascript">
var videoObject = {
container: '.video', //“#”代表容器的ID,“.”或“”代表容器的class
video: 'play/海草舞.mp4' ,//视频地址,.m3u8也支持 PC
seek:60,//默认需要跳转的秒数
timeScheduleAdjust:5,//是否可调节播放进度,0不启用,1是启用,2是只能前进(向右拖动),3是只能后退,4是只能前进但能回到第一次拖动时的位置,5是看过的地方可以随意拖动
};
var player = new ckplayer(videoObject);
</script>
修改 ckplayer.js 文件中的 maxSeeTime 的值
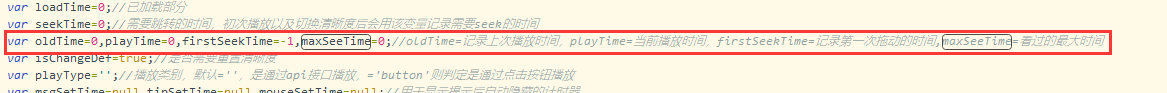
在 ckplayer.js 文件中,ckplayerEmbed 方法中 maxSeeTime=看过的最大时间:

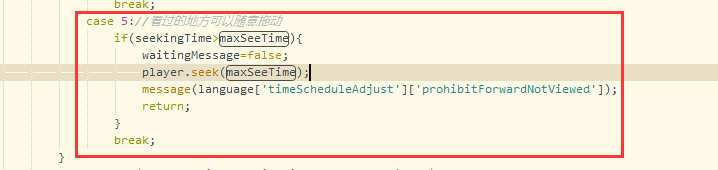
timeScheduleAdjust:5 时,判断是否可以拖动是根据 最大时间进行判断。

修改 changeVideo 方法,添加 maxSeeTime = vars['seek']; 赋值跳转时间的同时也给最大时间赋值相同的值。
这样子,我们设置初始化参数 seek 时就能成功进行跳转。
/*
* 对cookie进行相关分析
*/
if(vars['cookie']){
if(valType(vars['cookie'])=='array' && vars['cookie'].length>=2){
if(vars['cookie'][0] && valType(vars['cookie'][0])=='string'){
cookieName=vars['cookie'][0];
}
if(vars['cookie'][1] && valType(vars['cookie'][1])=='number'){
cookieTime=vars['cookie'][1];
}
}
if(valType(vars['cookie'])=='object' && !isUndefined(vars['cookie']['name'])){
cookieName=vars['cookie']['name'];
if(!isUndefined(vars['cookie']['hour']) && valType(vars['cookie']['hour'])=='number'){
cookieTime=vars['cookie']['hour'];
}
}
if(valType(vars['cookie'])=='string'){
cookieName=vars['cookie'];
}
if(cookieName){
cookieName=cookieName.replace(/[ ]*,[ ]*|[ ]+/g, '').replace(/[ ]*;[ ]*|[ ]+/g, '');
}
}
if(!isUndefined(vars['seek']) && !seekTime){
if(valType(vars['seek'])=='number' && vars['seek']>0){
seekTime=vars['seek']; //赋值最大时间,允许跳转
maxSeeTime = vars['seek'];
}
if(valType(vars['seek'])=='string' && vars['seek']=='cookie' && cookieName){
var cke=player.cookie(cookieName);
if(cke){
seekTime=cke['time']; //赋值最大时间,允许跳转 maxSeeTime = vars['seek']; } } }
出自:https://www.cnblogs.com/ddnblog/p/16846891.html